4.
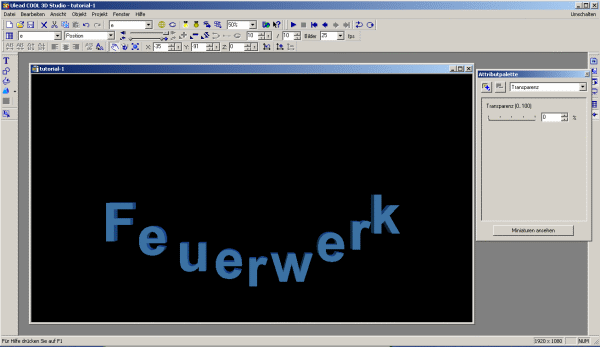
Text auflösen und Buchstaben einfärben/anordnen
Um
den Text in einzelne Buchstaben
aufzulösen klicken wir auf die
Schaltfläche "Text
aufteilen". Nun kann man die
Buchstaben beliebig und einzeln
bearbeiten.
Sinnvoll
ist es jetzt, wenn wir per
Ansicht/Auswahlanzeige eben diese Auswahlanzeige
aktivieren, damit wir besser
erkennen können wo wir gerade
eine Auswahl getroffen haben und
somit wo wir arbeiten.
Bevor
wir den Buchstaben andere Farben
zum Beginn der Animation zuweisen,
sollten wir vielleicht noch den
Text in einem Bogen verlegen. Wir
klicken deshalb auf die Schaltfläche
"Objekt bewegen" an und
ordnen jetzt die Buchstaben so an,
wie sie am Anfang und am Ende der Animation
stehen sollten. Wir markieren also
einen Buchstaben und positionieren
diesen mit Zeitachsenregler auf
dem ersten Frame an die gewünschte
Stelle. Jetzt schieben wir den
Zeitachsenregler auf das letzte
Frame und fügen dem Projekt
ein Schlüsselbild hinzu durch
Klick auf die jetzt aktive
Schaltfläche mit dem + Zeichen
neben dem Zeitachsenregler.

Buchstaben
unterschiedliche Farben zuweisen:
Im
Punkt 3 haben wir festgelegt
welche Farbe alle Buchstaben am
Ende der Animation haben sollen,
jetzt legen wir fest welche Farbe
die Buchstaben zum Beginn der
Animation haben sollen.
Wir aktivieren
jetzt mit Mausklick den Buchstaben
F,
schieben den Zeitachsenregler ganz
nach rechts an das Ende der
Animation und fügen dem Projekt
ein Schlüsselbild hinzu durch
Klick auf die jetzt aktive
Schaltfläche mit dem + Zeichen
neben dem Zeitachsenregler. Damit
haben wir die Oberflächenfarbe
des Buchstabens wie er am Ende der
Animation aussehen soll übernommen.
Jetzt
schieben wir den Zeitachsenregler
gleich wieder voll nach links zurück,
dort wo die Animation beginnen
soll. Per Attributfenster weisen
wir nun diesem Buchstaben eine
neue Farbe zu, z.B. rot. Schieben
wir jetzt den Zeitachsenregler vom
ersten Schlüsselbild zum letzten
Schlüsselbild, dann sehen wir wie
sich die Farbe von rot nach blau
ändert. Mit den anderen
Buchstaben machen wir es
genauso...
5.
Buchstaben animieren und einfliegen
lassen
Buchstaben um die
eigene Achse drehen lassen
Wir
klicken auf die Schaltfläche
"Objekt drehen"
und markieren anschließend einen
Buchstaben und positionieren jetzt
den Zeitachsenregler auf das
letzte Frame um die Endposition
einzufrieren. Nun fügen dem Projekt
ein Schlüsselbild hinzu durch
Klick auf die jetzt aktive
Schaltfläche mit dem + Zeichen
neben dem Zeitachsenregler.
Jetzt
schieben wir den Zeitachsenregler
gleich wieder zum ersten Frame zurück
und drehen jetzt mit der Maus den
Buchstaben um die eigene Achse
beliebig herum. Für die Z-Achse
geben wir manuell einen Wert ein
in das entsprechende Feld der
Objekt Werkzeugleiste ein. Die
anderen Buchstaben bearbeiten wir
analog.
Buchstaben
von außen einfliegen lassen
Wir
klicken auf die Schaltfläche
"Objekt bewegen" und
markieren anschließend einen
Buchstaben und positionieren jetzt
den Zeitachsenregler auf das
letzte Frame um die Endposition
einzufrieren. Nun fügen dem Projekt
ein Schlüsselbild hinzu durch
Klick auf die jetzt aktive
Schaltfläche mit dem + Zeichen
neben dem Zeitachsenregler.
Jetzt
schieben wir den Zeitachsenregler
gleich wieder zum ersten Frame zurück
und ziehen jetzt den Buchstaben
außerhalb des sichtbaren Bereiches
des Projektfensters und lassen in
dort fallen. Die anderen
Buchstaben bearbeiten wir analog.
Unsere
Animation ist nun vollständig
fertig...
6.
Animierten Videoclip erstellen
In
der Objektwerkzeugleiste haben wir
bis jetzt mit 10 Einzelbildern
gearbeitet. Das Video soll aber
etwa 3 Sekunden laufen. Wir müssen
deshalb die Zahl der Bilder erhöhen
auf 25 x 3 = 75 Bilder. Wir tragen
den neuen Wert ein und schließen
die Eingabe mit "Enter" ab. Nun könnten
wir noch angeben wieviel Bilder
vor und nach der Animation
hinzuzufügen sind für spätere
Aufblendung im
Videoschnittprogramm zum Beispiel
oder wie lange das letzte Frame
der Animation stehen bleiben soll.
Dies könnten wir tun per
Projekt/Bilder ändern/Füllbilder.
Der Renderingvorgang für die
Animation würde sich hierdurch
jedoch erheblich verlängern. Wir
können das aber auch später noch
im Videoschnittprogramm machen...
COOL
3D bietet verschiedene Möglichkeiten
an um eine Animation zu erstellen,
z.B.:
Im
ersten Fall wird eine Videodatei
unkomprimiert oder komprimiert je
nach vorhandenem Codec im System
erstellt. Diese Clips eignen sich
zum Einfügen in die Timeline des
Videoschnittprogrammes, z.B. als
Zwischentitel.
Im
zweiten Fall wir ein Videoüberlagerungsclip
erstellt, d.h. eine Datei mit
Alpha-Kanal. Legt man ein solches
File über ein Videoclip, dann
scheint das Video durch die
schwarze Fläche durch und die
Buchstaben "tanzen" auf
diesem Video. Dies ist für uns
die wertvollere Datei, weil ein
solcher Effekt sehr schön wirken
kann.
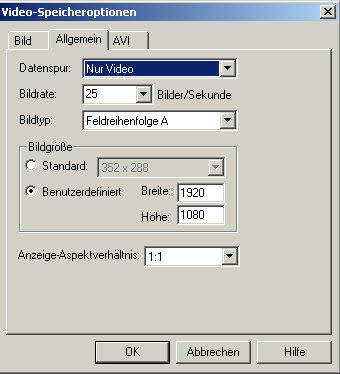
Wir
klicken als auf Datei/Videoüberlagerung/AVI
und es geht nach einer
Vorrenderingzeit ein Fenster auf
welches wir so einstellen:

Feldreihenfolge
A bedeutet bei Ulead -->
unteres Halbbild zuerst!
Wir
bestätigen diese Settings mit OK
und unser PC fängt an eine
unkomprimierte AVI-Datei zu
erstellen. Das kann sehr lange
dauern, deshalb sollten unnötige
Hintergrundprogramme vorher
geschlossen werden und auch nicht
zusätzlich ein Programm
aufgemacht werden um während der
Berechnungszeit der Animation
etwas anderes zu machen.
7.
Animierte Videodatei in eine
Videokomposition übernehmen
Wir
öffnen ein NLE, z.B. Premiere Pro
2.0 und legen auf die Timeline 1
einen Videoclip auf. Darüber
legen wir unsere Animation hin.
Sofort sieht man wie das Video
durchscheint und die
Buchstabenanimation darauf
"tanzt". Wir haben unser
Ziel erreicht, mit einer
2D-Videoanimation unsere Videos zu
bereichern Dank COOL 3D.
Hier
noch als Beispiel dafür, wie eine
solche Animation aussehen könnte:
Feuerwerk-Animation...
3D-Logo
Nun
noch grob das Vorgehen für die
Erstellung eines 3D-Logos...
Da
mit dem Megapack 2 auch
PhotoImpact 11 mitgeliefert wird,
ist es naheliegend mit diesem
Programm und dem Pfadwerkzeug dort
ein Logo zu erstellen, zunächst
in 2D...
1.
PhotoImpact
-
wir
legen zunächst eine weiße
Arbeitsfläche an, z.B. 370x370
-
aus
dem Archiv wir aus der
Trickkiste unter Formen das
Muster P07 geholt und auf die
Leinwand gezogen und
entsprechend skaliert
-
nun
werden noch mit dem Textwerkzeug
Buchstaben eingesetzt
-
jetzt
noch die Farben abgleichen und
die beiden Objekte einbinden
-
nun
speichern wir das Bild in BMP ab
(min. 24 Bit!)...

2.
COOL 3D Production Studio
-
wir
legen uns erst eine schwarze
Arbeitsfläche an, wie im ersten
Beispiel
-
um den
Pfad-Editor zu öffnen, klicken
auf das Werkzeug "Grafik
einfügen" links in der
Werkzeugleiste
-
hier klicken wir
auf die Schaltfläche "Zu
Vektor umwandeln"
-
es geht ein
Fenster auf und wir können eine
Grafik laden - min. 24 Bit...
-
nach Bestätigung
der Dialoge mit OK erscheint die
Grafik auf der schwarzen
Arbeitsfläche und sie ist
automatisch von 2D zu 3D
geworden
-
nun können wir
noch die Attribute des Objektes
verändern und eine Bewegung
durchführen
-
bei der Ausgabe
können wir entscheiden ob wir
als Videoüberlagerung mit einem
unkomprimierten Video oder als
Bildern (TGA) exportieren wollen
3D-Logo-Animation...
3.
Renderingszeiten für das
3D-Logo-Projekt
Framezahl
125, gerendert in unkomprimierte
Videoüberlagerung
-
Videoqualität
"Gut": ca. 1 Stunden
und 55 Minuten (0,92 Minuten pro
Frame)
-
Videoqualität
"Am Besten": ca. 5 Stunden
und 7 Minuten (2,46 Minuten pro
Frame)
Verwendeter
PC: Intel P4-3,2 GHz-HT, 2GB RAM,
Graka 256 MB RAM
Drehender
Ring
Nachfolgend
ein Beispiel mit einem drehenden
Ring der mit dem Pfad-Editor erst
als ein einfaches Rechteck
gezeichnet und dann per Texteffekt
zum Ring gewickelt worden ist.
Anschließend sind noch die
Textbuchstaben eingefügt worden und
an die Ringoberfläche angepasst
worden.
Drehender
Ring...
PC-Unterstützung
von COOL 3D Production Studio:
Nach
dem ich mir im August 2007 einen neuen Videoschnitt-PC
gebaut habe auf der Basis des Intel
Q6600 mit 3GB RAM und einer Sapphire
Grafikkarte HD-2600 mit 256 MB RAM
war ich zunächst sehr skeptisch ob
man mit diesem schönen
Programm überhaupt noch
arbeiten kann.

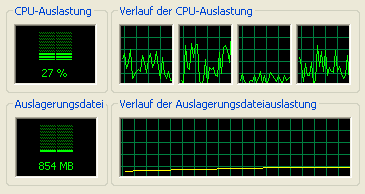
Um
so mehr hat es mich überrascht,
dass alle vier Kerne des neuen
Prozessors das Programm unterstützen.
Tatsächlich ist die Renderingzeit
kürzer als bei meinem alten
3,2GHz-PC!
Über
"msconfig" und "BOOT.INI" sowie "/NUMPROC=" kann man auch einzelne
Kerne abschalten um zu prüfen ob bei älteren Programmen eine bessere
Auslastung zu erzielen ist.
In "Hardware" 12/2007 findet man einen Beitrag dazu, auch über die
Lastenverteilung zwischen CPU und GraKa, die unterschiedlich ausfällt
für NVidia und AMD-ATI...
Ende 2009 baute ich meinen nächsten Videoschnitt-PC auf Basis des Intel i7-870 mit 8GB RAM und Windows 7-64Bit sowie einer Zotac GF9800GT ECO
mit 1 GB GDDR3- Speicher mit 256-Bit-Speicher-Schnittstelle für eine
schnelle Datenübertragung zwischen dem GDDR3 Speicher und der GPU zur
Generierung gleichmäßiger Frameraten. Erneut also ein Leistungsschub. Spannend
war es, ob COOL 3D unter diesen Bedingungen überhaupt noch läuft.
Und..., COOL 3D läuft auch unter diesen Bedingungen, deutlich schneller
natürlich, auch wenn das Programm die Power dieses Videoschnitt-PCs
nicht voll erschliessen kann, da es dafür nicht entwickelt woden ist.
Exportzeiten für Überlagerungsdateien mit dem aktuellen i7-870er Videoschnittrechner:
Eine kleine Ewigkeit dauert die Speicherung einer Animation als Bildsequenz in TGA - Truevision Targa Image - mit Alpha-Kanal, also mit Hintergruntransparenzd
für die Überlagerung auf einem Video im Videoschnittprogramm. Ein
einziges TGA-Bild benötigt für die Generierung ca. 45Sec auf dem
i7-870-Videoschnitt-PC in eienr Auflösung von 1920x1080 Bildpunkten in
einer Dateigröße von etwa 8MB. Man darf also nicht die Geduld verlieren
im Glauben der PC hätte sich aufgehängt. Der Windows Task-Manager
meltet: "Keine Rückmeldung", Das mag ja sein aber COOL 3D arbeitet im
Hintergrund brav weiter vor sich hin, was man am Zuwachs der
Einzelframe-Zahl im Windows-Explorer shcon beobachten kann. Eine
Bildsequenz mit 75 TGA-Einzelbildern für eine Bildrate von 25 Bildern
pro Sekunde benötigt bei einer Spielzeit von 3 Sekunden eine
PC-Generierungszeit von 45 x 75/60 = ca. 55 Minuten. In Pinnacles
Studio 14 z.B. legt man nun ein Video auf die Hauptspur und stellet in
den Projekt-Voreinstellungen im Bereich Titel und Bilder die Framezahl
auf 1 ein und zieht nun alle TGA-Bilder auf die zweite Spur und damit
ist die Videoüberlagerung mit einer Cool 3D Animation jetzt fertig.
Für die Erstellung einer Videoüberlagerung (als AVI) mit Hintergrundtransparenz
benötigt der Rechner im Falle von 3 Sekunden Spielzeit mit einer
Bildrate von 25 fps etwa 60 Minuten, d.h. für eine Sekunde Spielzeit
ca. 20 Minuten.
Viel
Spaß also mit Cool 3D!
Linksammlung:
![]()
![]()